
Green Vibe - A gamified web app
A web app, focusing on building social and environmental awareness with a good user experience. By using this app, potential users can effectively learn the importance of a maintaining a low carbon footprint whilst enjoying the experience.
Problem Statement
There are a lot of apps out there that help people be more socially conscious but not really serving a purpose. People are not motivated enough to a task.
The Context

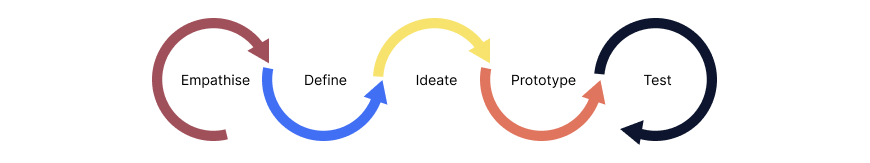
Research & Analysis
User research focuses on understanding user behaviors, needs, and motivations through observation techniques, task analysis, and other feedback methodologies. For me user research is “the process of understanding the impact of design on an audience”.
User scenarios
I needed to think of approaching the web app with the limited data available. I needed to define the user base, the way these users behaved and possible use cases for the app.
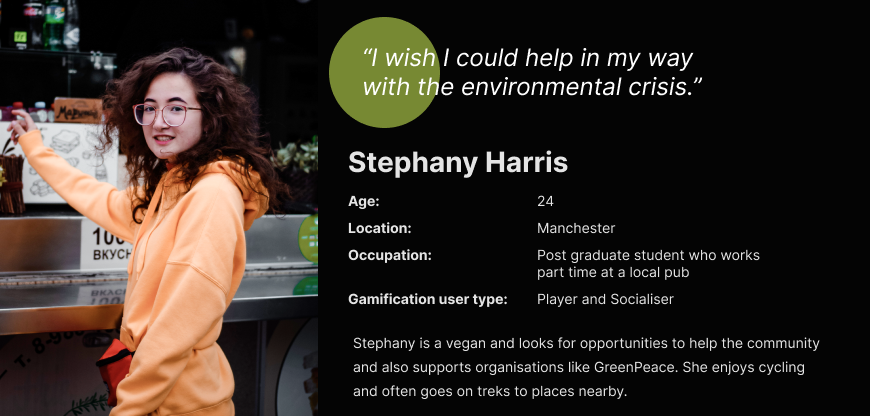
Personas
With common scenario’s in place, we were able to define detailed personas, using their vast data pool. The personas looked something like this:

Generating ideas
We had come up with some concepts that we brainstormed as a team

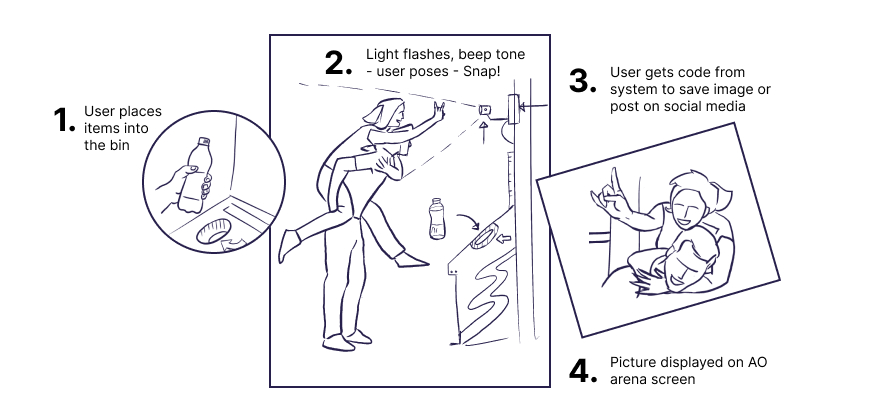
Storyboarding
With a storyboard in place we could chalk out some user flows as well as task flows.

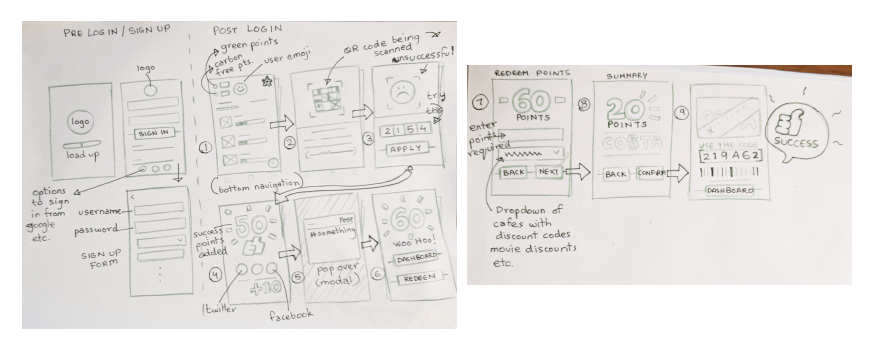
Wireframing & Prototyping
With proper planning, we were able to confidently move into creating wireframes for the app. We took the decision to focus more on the functionality and structure of the app, opting for low-fidelity wireframes with very little detail. Ultimately, we could add design elements in later, what was important for our users, was that the product (above all) was clear and simple.


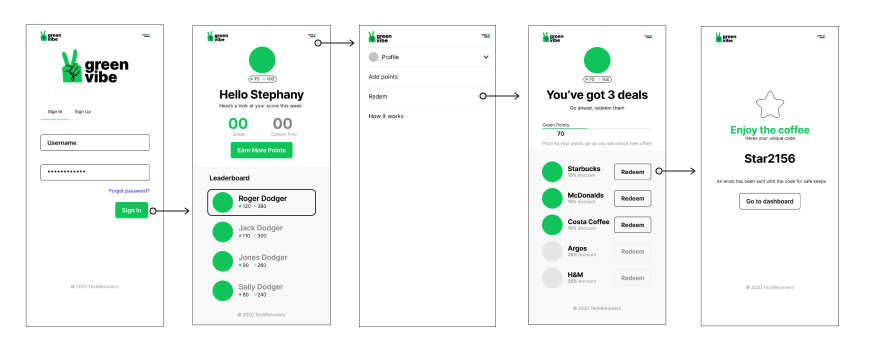
Prototyping
Based on a defined user flow I created a prototype in Figma.
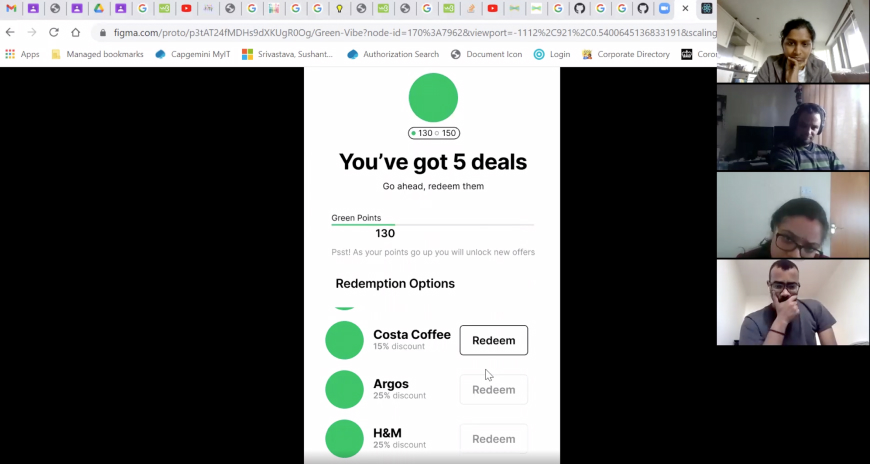
User testing
User testing is a technique used in user-centered interaction design to evaluate a product by testing it on users. This can be seen as an irreplaceable usability practice, since it gives direct input on how real users use the system. So I decided to use this technique in the web app with these tasks:
- Log in or Sign up;
- Add points;
- Redeem points;

| Before | After | |
|---|---|---|
| Log in and Sign up | 3 | 5 |
| Add points | 3 | 5 |
| Redeem points | 4 | 5 |
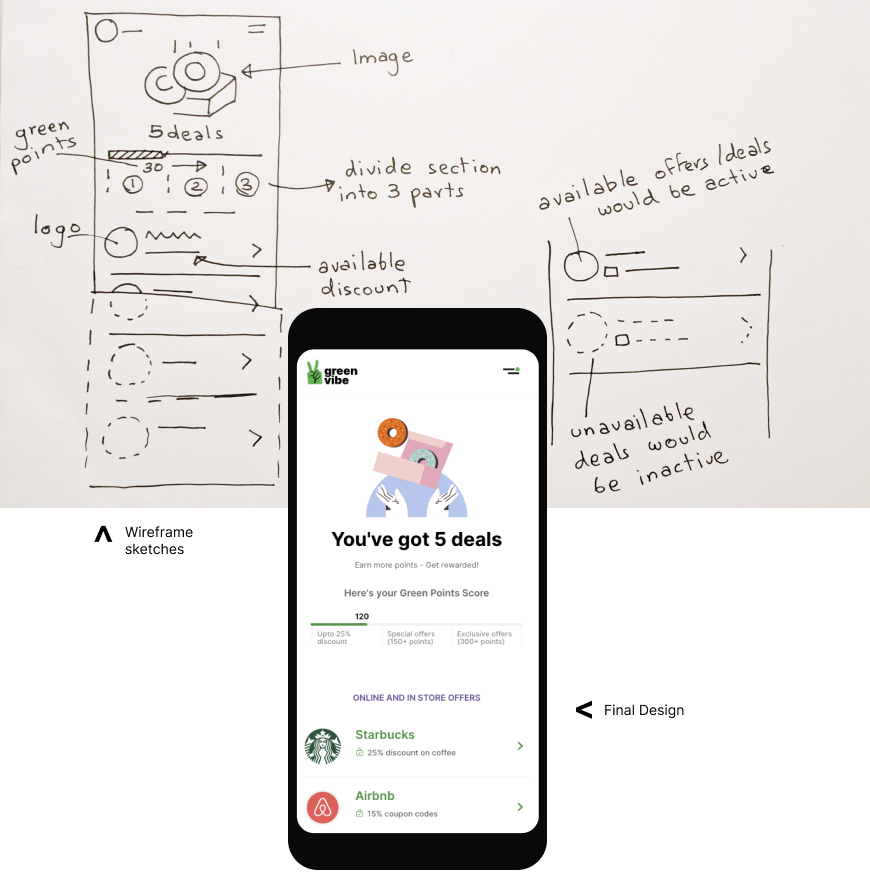
Design
One major change in the app, was to focus on the user entering the code manually to add points.Tis was solely due to the reason of shifting the focus from a higher MVP to a lower MVP due to the short timeline of the overall project.
We also needed to create a simpler, easier and more structured way to showcase points available to be redeemed by users. By keeping an overall score and dividing the score by 3 we could categorise offers into sections where users need to level up in order to get better deals. Within the app, we created a simple and clear hierarchy users could learn and follow.

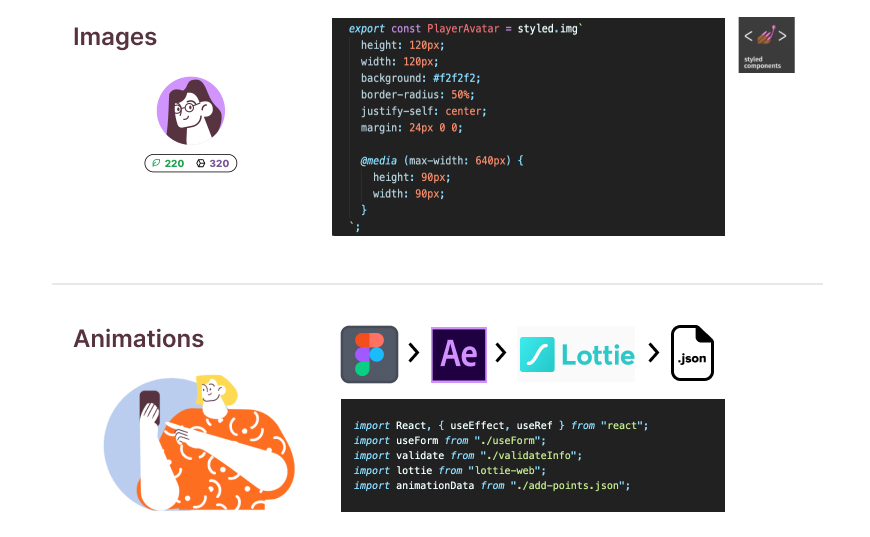
Visual Design and Animation
Modern designs support a lot of graphics and animations to aid interaction design. I had created the illustrations in Figma and then had them exported to Adobe After Effects where I animated them. These animations were then exported to Lottie where I downloaded the json files to be added to my React code. Take a look at a sample animation and code.

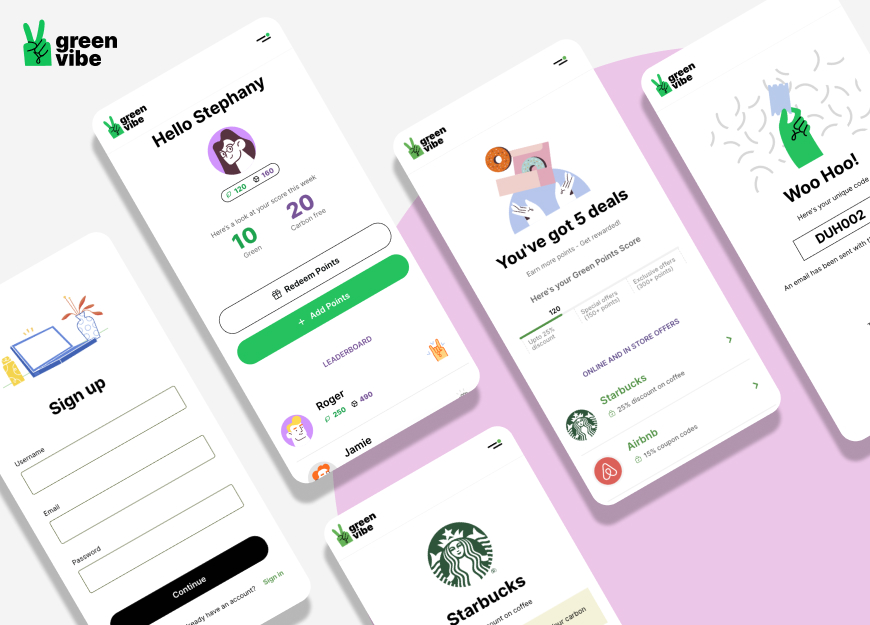
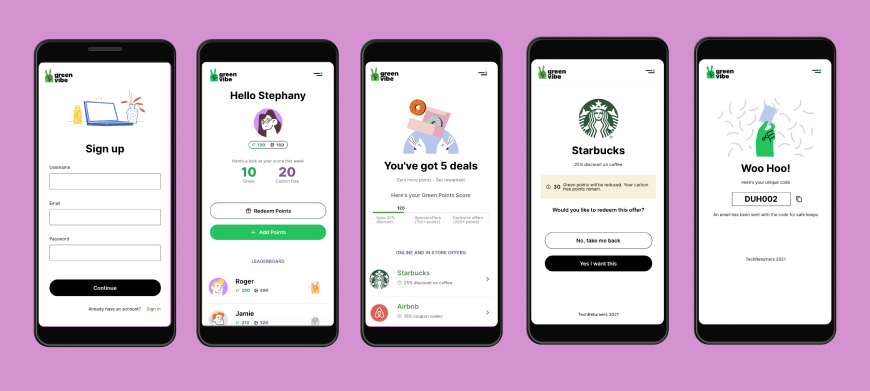
High Fidelity Designs
After running the tests and getting feedback I moved on to the final design.

Retrospect
UI testing gave us an idea of how to properly organize the structure of the application, providing the most positive user experience for Green Vibe's users.
- To check if the new design works or not, additional usability tests should take place.
- Something that can be improved and worked on is the way the user adds points by scanning the code. Furthermore maybe a kiosk locator or map within the AO arena.
